Introduction
I believe most software developers at one point in their lives as a youngster (young person) may become compelled to create games to help them learn a programming languages (I know I did). Back in the day my first computer was actually a Franklin Ace 1000 and later an Apple ][. While developing games on those systems it was pretty challenging. For starters you had to learn assembly language (6502) and there were virtually little to no tools to create sprites (graphics assets). One of my favorite games that I believe was probably the first real time strategy (RTS) game was Rescue Raiders (1984).
Let’s fast forward to 2012 where computers, graphics tool kits, libraries, and game engines have come a long way since then. Many APIs will provide much of the plumbing that will shield the user of the API so that they may focus on making their games fun and exciting. Speaking of APIs JavaFX 2.x is not only a great UI toolkit to create nice looking applications, but you can make fun games. With JavaFX 2.x you will be able to create games that can kill time with hours of fun!
Growing up I was always fascinated with science fiction movies such as Star wars and Star trek. I’ve always wanted to create a simple top view display game (2D) where I could control my spaceship similar to the classic game Asteroids. However as time went by a friend shared with me the game Star Craft 1 and Brood wars I was just astonished. I really like the game play still to this very day, so I wanted to adopt some of the elements of the game such as navigating units and troops using the mouse pointer and buttons (ie: The Terran Battle Cruiser).
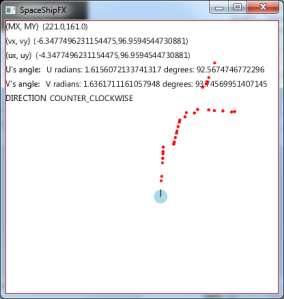
In this blog entry (Part 1) I will briefly explain the game play and how to navigate a spaceship using simple shapes (circles and lines). There isn’t any code to show you in part 1 (this blog entry), but a simple application to demonstrate how the ship will behave in the final game. As we progress through the series you will notice incremental changes such as cool sprites, sounds, etc. Remember the final game will just be a spaceship avoiding enemy ships and firing back with sound effects. The ship will appear like the one depicted at the beginning of this blog entry (figure 1).
I would like to create a series of blog entries (six parts) detailing tutorials to create a JavaFX 2.x game. Below is a brief summary of the series:
Part 1 – Introduction (Click here to run demo)
Part 2 – Game loop
Part 3 – Input / (Mouse, Keyboard)
Part 4 – Sprites / Collision
Part 5 – Sound
Part 6 – Concluding thoughts
Requirements & Design
- Create a prototype of a spaceship using basic shapes.
- Rotate the spaceship clockwise or counter clockwise depending on the screen location of a right mouse click.
- Fire a projectile when the primary mouse button is pressed.
- Display the mouse press (x, y) screen coordinates
- Display angle of rotation when the ship’s nose (front of the ship) from zero degrees (0,0) to (1,0) [Cartesian system].
- Display the direction (clockwise or counter clockwise) of the rotation of the spaceship
Shown in figure 2 is a simple prototype using simple shapes to help us focus on the math. A good principle is to create a functional prototype before investing a lot of time in drawing your graphics assets.
- (MX, MY) – Mouse press (x, y) coordinate space on the JavaFX Scene.
- (vx, vy) – End angle or mouse press(x, y) coordinate converted to Cartesian coordinates relative to the center of the ship.
- (ux, uy) – Start angle or previous mouse press(x, y) coordinate converted to Cartesian coordinates relative to the center of the ship.
- U’s angle: The angle of the start of the ships nose rotation. In a Cartesian coordinate system (1,0) the nose is pointing west or zero degrees. As the ship rotates counter clockwise the angle increases. When moving in a clockwise direction the rotation angle will be negative numbers.
- V’s angle: The angle of the ships nose rotation where it should stop. In a Cartesian coordinate system (1,0) the nose is pointing east or zero degrees. As the ship rotates counter clockwise the angle increases. When moving in a clockwise direction the rotation angle will be negative numbers.
- Direction: The rotation of the ship nose to turn the ship clockwise or counter clockwise. When clicking the mouse to turn the ship when less than 180 degrees the ship will turn towards the mouse click instead of turning the other way which is greater than 180 degrees (the long way).
Demo
Requirements:
- Java 7 or later
- JavaFX 2.0 or later
- Windows XP or later (Should be available soon for Linux/MacOS)
A simple prototype of the navigation and weapon systems for the spaceship.
Instructions:
- Right click (on Windows) mouse to fly ship.
- Primary (left click on Windows mouse) to fire weapon.
References
Franklin Ace – Vintage Computer : http://www.vintage-computer.com/franklin.shtml
Apple ][ – Vintage Computer: http://en.wikipedia.org/wiki/Apple_II
Rescue Raiders – Wikipedia: http://en.wikipedia.org/wiki/Rescue_Raiders
Star wars – Movie Database: http://www.imdb.com/title/tt0076759/
Star trek – Movie Database: http://www.imdb.com/title/tt0796366/
Star craft – Wikipedia: http://en.wikipedia.org/wiki/Star_Craft
Star craft Brood wars – Wikipedia: http://en.wikipedia.org/wiki/StarCraft:_Brood_War
Rescue Raiders – http://en.wikipedia.org/wiki/Rescue_Raiders