Updated! 4/2/2017 * The latest update of the JDK 9 updated the –module-path switch.
By now you’ve probably have heard of Java 9’s new module system a.k.a. project Jigsaw. If you don’t know about Java 9’s new module system, you should visit Mark Reinhold’s paper on The State of the Module System. Also, you should check out @nipafx Nicolai Parlog’s excellent blog at http://blog.codefx.org There he goes into great detail about Java 9’s new module system and many scenarios.
In this article I will attempt to show you how to create a JavaFX Helloworld application using Java 9’s module system in 60 seconds.
Requirements
As of this writing Java 9 is still in the early access phase which means you’ll need to grab the latest builds at http://jdk.java.net/9/
- JDK 9 EA build 162 or greater (JDK 9 EA)
Instructions
Assuming you’ve installed your JDK and have the appropriate environment variables set. Also, you’ll want to get to the command prompt or terminal and type: java -version to verify the installed JDK. Eg.
Step 1: Create a directory in your home directory for your project such as the following for Windows OS, Linux, and MacOS respectively. Also, create a src directory under your helloworld project directory.
# Windows c:\Users\myusername>md helloworld c:\Users\myusername>md helloworld/src # Linux /user/home/myusername $ mkdir -p helloworld/src # Mac /Users/myusername$ mkdir -p helloworld/src cd helloworld
Step 2: Create a directory using a simple naming convention based on Java 9’s new way to organize source code and modules.
Create a directory named as your module eg: com.mycompany.helloworld. Assuming your current directory is <User’s Home dir>/helloworld/
mkdir src/com.mycompany.helloworld
Step 3: Create directories based on your package namespace of the HelloWorld.java file. In this simple example the main Helloworld.java will be created using the following directory structure:
mkdir -p src/com.mycompany.helloworld/com/mycompany/helloworld
The directories should look like the following:
<User Home dir>/
helloworld/
src/
com.mycompany.helloworld/
com/
mycompany/
helloworld/
Step 4: Create a module-info.java file. This lets the compiler know which core module dependencies the application needs to compile and run such as javafx modules. Create a file named module-info.java under the directory helloworld/src/com.mycompany.helloworld. Copy and paste the code below into the module-info.java file. Use vi, nano or notepad.
module com.mycompany.helloworld {
requires javafx.controls;
exports com.mycompany.helloworld;
}
The module-info.java defined above used to have modules javafx.base and javafx.graphics, however thanks to Abhinay Agarwal who pointed out that they are transitive dependencies and don’t need to be added because they are already included when using the javafx.controls module.
Step 5: Create the HelloWorld.java application file. The file will be created in the directory helloworld/src/com.mycompany.helloworld/com/mycompany/helloworld/ . Copy and paste the code below into the HelloWorld.java application.
package com.mycompany.helloworld;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.stage.Stage;
/**
* A JavaFX Hello World
*/
public class HelloWorld extends Application {
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage stage) {
stage.setTitle("Hello World");
Group root = new Group();
Scene scene = new Scene(root, 300, 250);
Button btn = new Button();
btn.setLayoutX(100);
btn.setLayoutY(80);
btn.setText("Hello World");
btn.setOnAction( actionEvent ->
System.out.println("Hello World"));
root.getChildren().add(btn);
stage.setScene(scene);
stage.show();
}
}
Step 5: Compile the source code with the -d option with the location of compiled module. The directory for the new helloworld module is mods/com.mycompany.helloworld .
javac -d mods/com.mycompany.helloworld src/com.mycompany.helloworld/module-info.java src/com.mycompany.helloworld/com/mycompany/helloworld/HelloWorld.java
Step 6: Execute the Hello World application as a module. After compiling the module into the mods directory you will now use Java 9’s new –module-path option to specify the compiled module’s directory. Also, you will specify the -m option to execute the module and its main class HelloWorld. Use the following command:
java --module-path mods -m com.mycompany.helloworld/com.mycompany.helloworld.HelloWorld
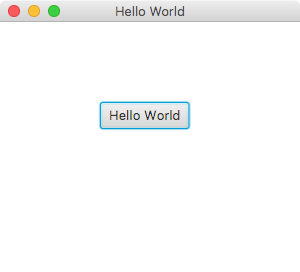
The output of the previous command:
Conclusion
Not sure if you’ve taken more than 60 seconds, but assuming your environment is setup and the JDK 9 is installed you should be able to cut and paste the code in seconds. I find the new Java 9 module system pretty straight forward. Although there is a little extra typing in order to let the compiler know where modules are, it’s really not that different than the -classpath option.
I can see how large projects can break apart components as modules and benefit from it. I believe these are truly exciting times in the Java world because tools will be able to build thin executables, thus faster load times. I feel it’s been a very long time coming, but a very needed feature that will encourage us to write, manage and deploy modular software.
References:
Project Jigsaw: Module System Quick-Start Guide: http://openjdk.java.net/projects/jigsaw/quick-start
Java Platform, Standard Edition Oracle JDK 9 Migration Guide: https://docs.oracle.com/javase/9/migrate/toc.htm
Project Jigsaw: http://blog.codefx.org/tag/project-jigsaw/
The State of the Module System: http://openjdk.java.net/projects/jigsaw/spec/sotms/



Is there any IDE support for this yet?
Thanks Carl, this is a great on-point article which has really helped me get going with JavaFX and Jigsaw.
I agree that Jigsaw is a great innovation for Java and will prove beneficial in a variety of ways.
Keep blogging such awesome content!
Blessings,
Felix
James_D: Both Eclipse and NetBeans have experimental support for Java 9 of some kind (natively, special builds, plugins). I have no idea of Java 9 support for IntelliJ, or any of the many lesser known IDEs.
Expect all three of the big guys to have a Java 9 compliant version out in the wild a couple of months after Java 9 leaves EA state, 2 or 3 months at most
Pingback: Java desktop links of the week, May 9 « Jonathan Giles
Pingback: JavaFX links of the week, May 9 | JavaFX News, Demos and Insight // FX Experience
javafx.controls module has transitive dependency on javafx.base and javafx.graphics. Therefore, you can literally reduce the module-info.java to :
module com.mycompany.helloworld {
requires javafx.controls;
exports com.mycompany.helloworld;
}
Pingback: | JavaFX News, Demos and Insight // FX Experience
Pingback: Java desktop links of the week, April 10 – Jonathan Giles
Pingback: Java desktop links of the week, May 9 – Jonathan Giles